ISOMETRIC แปลว่า เป็นภาพที่มองเห็นสัดส่วนใกล้และไกลออกไปมีขนาดเท่ากัน ลักษณะภาพเป็นภาพจริง มี เส้นต่างๆดังนี้ เส้นแกนนอน เส้นแกนตั้งฉาก เส้นแกนเอียงซ้ายและแกนเอียงขวายกขึ้น ทำมุม 30 องศาทั้งสองข้างกับเส้นแกนนอน
* แต่สำหรับ pixel art ในคอม เราไม่สามารถทำเส้นมุม 30องศาได้ เพราะเส้นจะไม่สวยงาม เลยต้องเป็นภาพมุม 26.565 แทน
********
สิ่งที่ต้องใช้
- โปรแกรม Photo Shop
- Tablet เมาส์ปากกา (แนะนำ)
- สำคัญสุด Passion เพื่อที่เราสามารถทำงานให้เสร็จได้
********
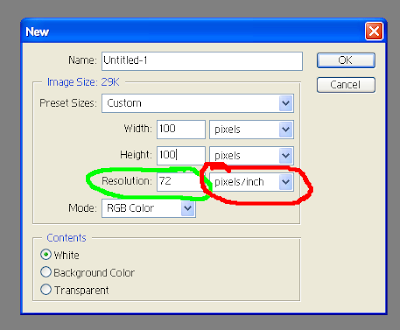
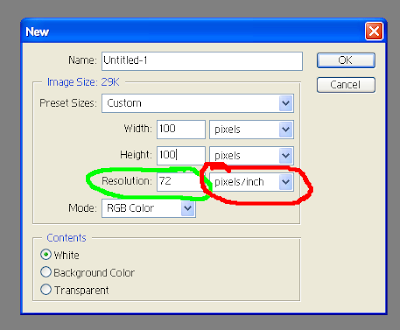
1.สร้างกระดาษขึ้นมาโดยตั้ง Resolution ที่ 72 pixels/inch งานพวก pixel เป็นภาพที่สร้างขึ้นมาจากคอมพิวเตอร์สมัยโบราณทำให้ได้ความละเอียดต่ำครับ(สมัยนั้นคอมยังไม่ดีเท่าสมัยนี้) ความละเอียดเลยอยู่ที่ 72

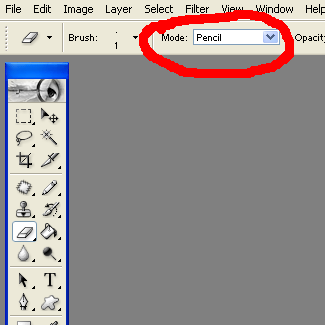
2. ตั้ง Brust ให้เป็น pencil เพื่อที่เราจะสามารถจุด pixelลงไปในภาพได้โดยไม่เลอะ
1.สร้างกระดาษขึ้นมาโดยตั้ง Resolution ที่ 72 pixels/inch งานพวก pixel เป็นภาพที่สร้างขึ้นมาจากคอมพิวเตอร์สมัยโบราณทำให้ได้ความละเอียดต่ำครับ(สมัยนั้นคอมยังไม่ดีเท่าสมัยนี้) ความละเอียดเลยอยู่ที่ 72

2. ตั้ง Brust ให้เป็น pencil เพื่อที่เราจะสามารถจุด pixelลงไปในภาพได้โดยไม่เลอะ
3. ยางลบก็ปรับ Mode เป็น pencil เหมือนกันครับ เวลาลบจะได้ไม่เลอะ

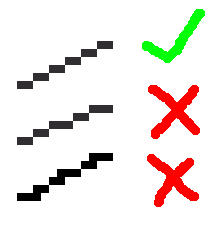
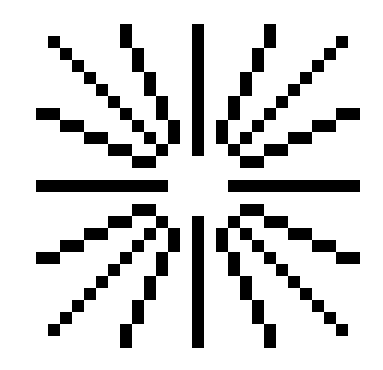
4.ตัวอย่างเส้นที่ถูกต้องสำหรับ Pixel แบบ Isometric มีหลักในการทำคือ 2:1 หมายความว่า จุดไป 2 จุดแล้ว ขึ้นลง 1 จุด หรือ ซ้ายขวา 1 จุด (ฝรั่งเค้าเขียนมางี้)

ตัวอย่างคร่าวๆ ของเส้นในแต่ละมุม

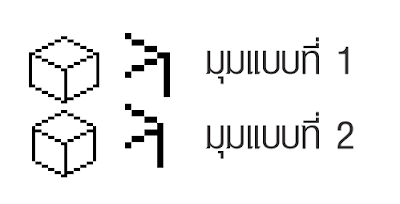
5.หลังจากที่เรามีตัวอย่างเส้นแล้ว ลองสร้างออกมาเป็นรูปสี่เหลี่ยมขึ้นมาลูกหนึ่งครับ ถ้าเราลองทำสี่เหลี่ยมตามรูปด้านล่างแล้วจะเกิดปัญหาหนึ่งขึ้นมาก็คือ มุมของสี่เหลี่ยมลูกบาศก์ ที่เคยเห็นจะมี2แบบตามรูปด้านล่างครับ มุมไหนก็ใช้ได้เหมือนกันแล้วแต่ความชอบ สำหรับมุมจะให้แบบที่ 2 เพราะแบบที่1 มันดูแข็งเกินไปสำหรับผม

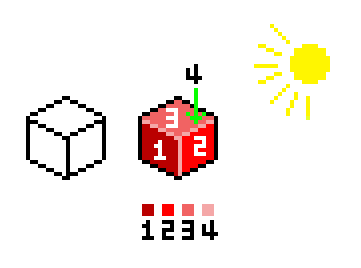
6.ตัวอย่างการใส่สี ก็ตามหลักแสงเงาทั่วไป มีมืด ปกติ และสว่าง ส่วนเส้นขอบของวัสถุให้สว่างกว่าทุกส่วนครับตามหมายเลย 4
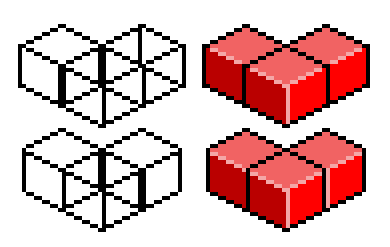
 ตัวอย่างมุมสี่เหลี่ยมใส่สีเสร็จแล้วเอามาติดกัน
ตัวอย่างมุมสี่เหลี่ยมใส่สีเสร็จแล้วเอามาติดกัน
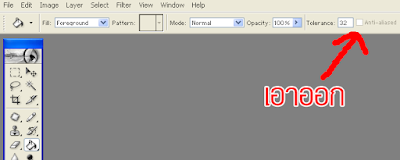
เวลาเทสีด้วยเครื่องมือ Bucket ให้ติ้กเอา เครื่องหมาย Anti-aliased ออกด้วย

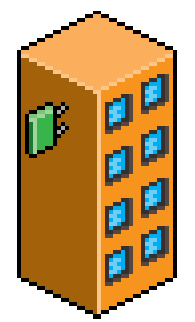
7.หลักๆหมดแล้วครับ คร่าวนี้ลองสร้างตึกอย่างง่ายๆดู

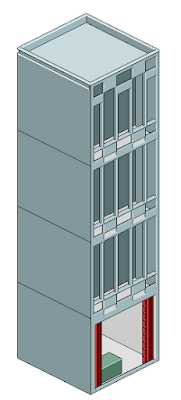
พอเริ่มแข็งแ้ล้วก็ค่อยๆสร้างตึกที่มันดีกว่าเดิมตามแต่จินตนาการ



สุดท้ายท้ายนี้ก็อยู่ที่กิเลสเราเองครับว่าสามารถทำจนสุดได้หรือป่าว

LIKE
ตอบลบขอบคุณอย่างสูงครับ ผมก็ชอบงานแนวนี้เหมือนกัน แต่ติดตรงที่ เวลาทำงานใหญ่ควรเซ็ตค่ายังไงหรอครับพอขยายชิ้นงาน ก็แตกหมดเลย
ตอบลบช่วยแนะนำทีครับ